
CSV to HTML 101 webmap
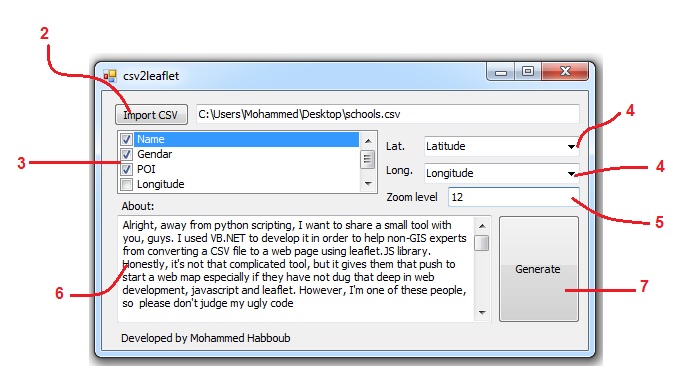
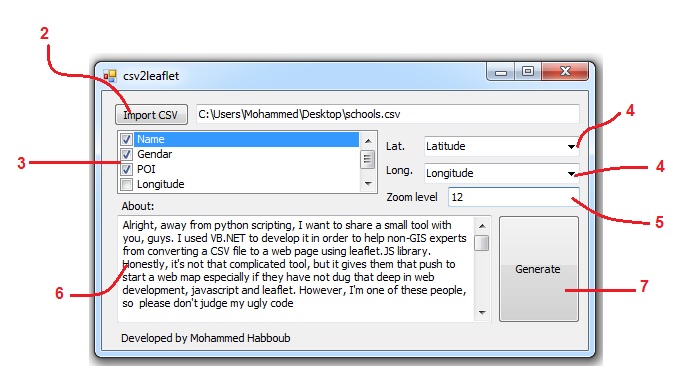
Alright, away from python scripting, I want to share a small tool CSV to HTML 101 with you, guys. I used VB.NET to develop it in order to help…

Alright, away from python scripting, I want to share a small tool CSV to HTML 101 with you, guys. I used VB.NET to develop it in order to help…
In the first two parts in our series on “getting to know openlayers” we concentrated on the question on layer consumption in form of basemaps and labels. We…
In my recent articles I was writing some hints and tutorials for creating a webmap. So what is the basic concept behind it and what are the possibilities.…
In the last tutorial we have created a very basic web-map using OpenLayers and one web-mapping service from OpenLayers itself. In fact using OpenLayers seems to me like…
Since we have managed to get a very simple web-map running on our website, it may be a need for some persons to distribute their own shapefiles using…
Web-mapping is used everywhere since GoogleMaps and GoogleEarth revolutionized our topographical and geographical perception. Keeping that in mind it is useful to get some insights in web-mapping possibilities.…