
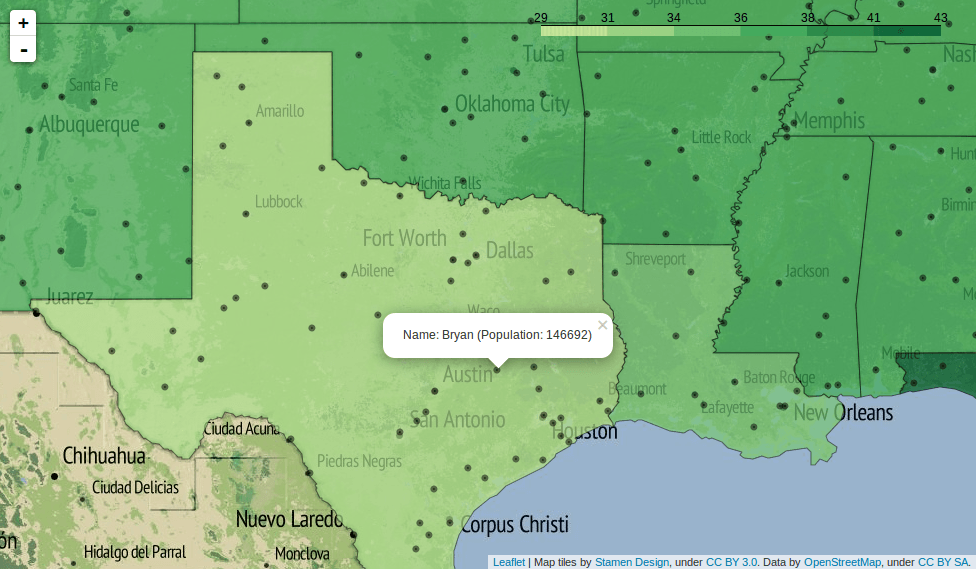
Create your own vector basemaps the easy way
Basemaps are a web cartographers best friend, aren’t they. There are plenty of them online, ready to be embedded in your upcoming nice web map application. In this…












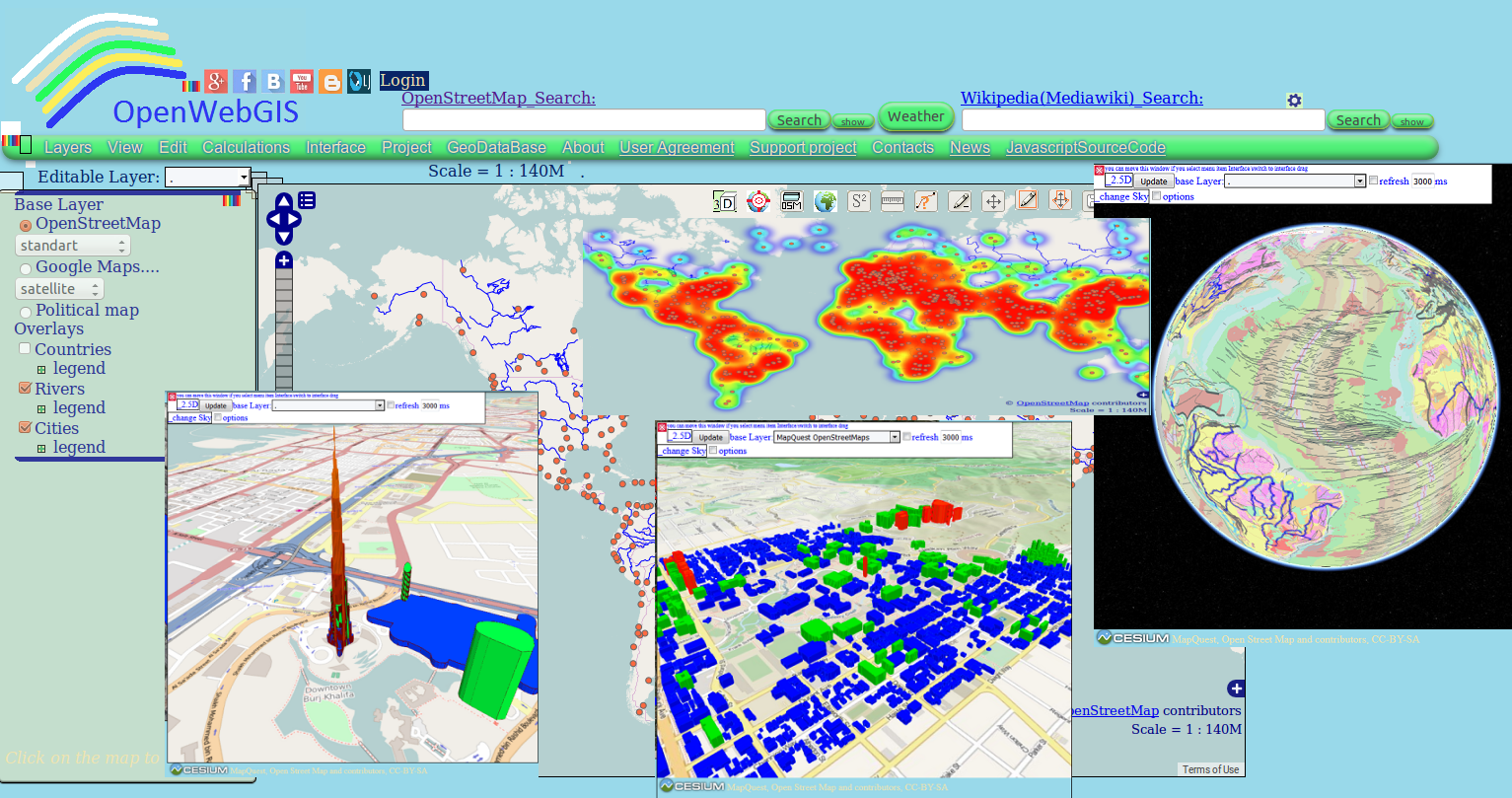
Perhaps you have already used in your work OpenWebGIS or just have seen it or read about it. Due to this system exists since 2014. But we will…