
Tag: D3


Spatial Big-Data: 10 stunning services

D3: My First Webmap

Posts 2014: our Top Ten List

D3.js mapping tutorial 1: set up an initial webmap
This is the first digital-geography.com tutorial for setting up an initial webmap with D3.js-JavaScript library by Mike Bostock.

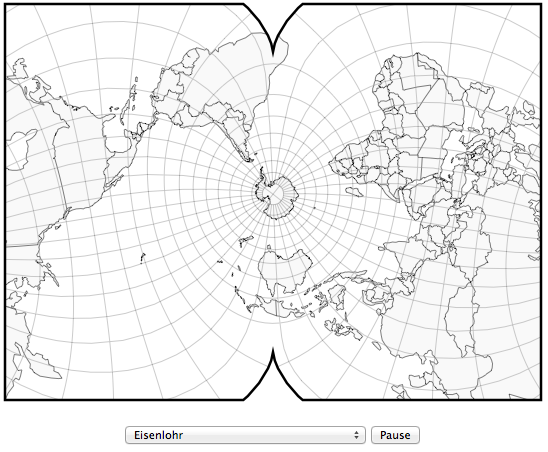
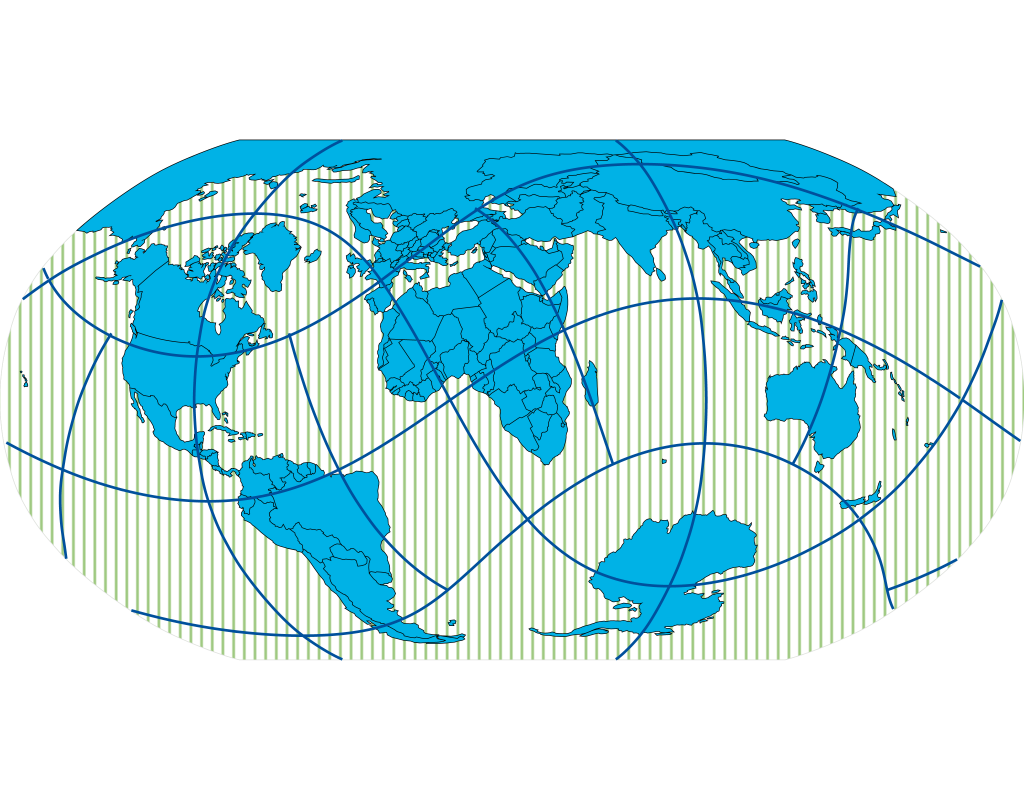
D3 and the beauty of map projections
Okay let’s be honest: I don’t have any idea of what D3 is capable off (we got Ralf for this crazy rocket science) but what Geoawesomeness posted today…

Create your own worldmap: worldmapgenerator.com
The “Viewpoints” project explores the aesthetic question whether there is a parameter-based method for generating unconventional maps of the world that do justice to the thematic context in…

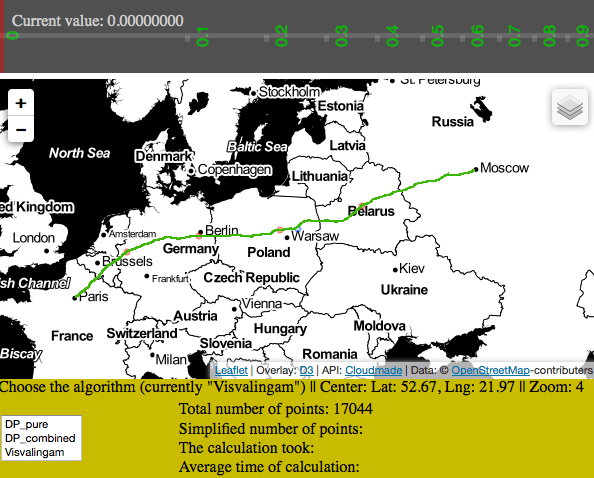
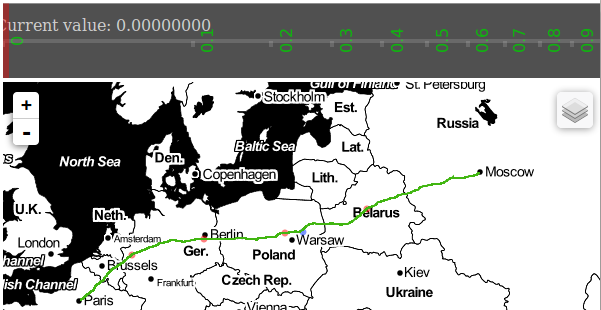
Make it simple – How to add Line Simplifcation to your Web Mapping
When Mike Bostock published his (re-) implementation and demonstration of Visvalingams algorithm for line simplification he attracted considerable attention on that. What is a little bit strange in…

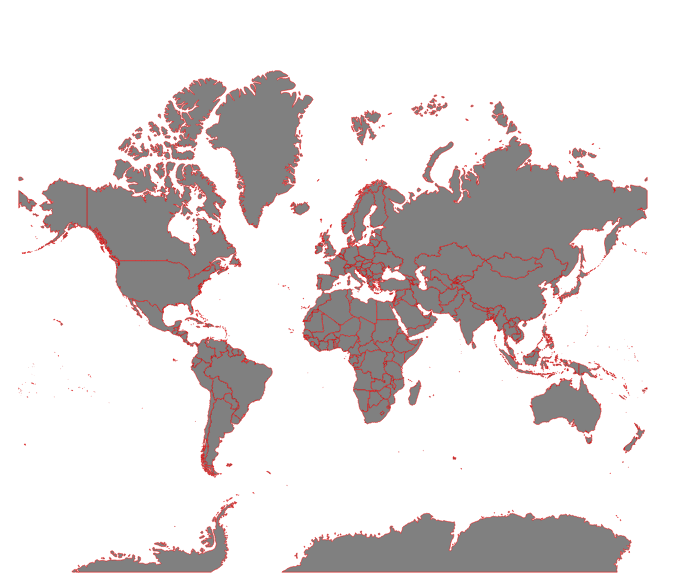
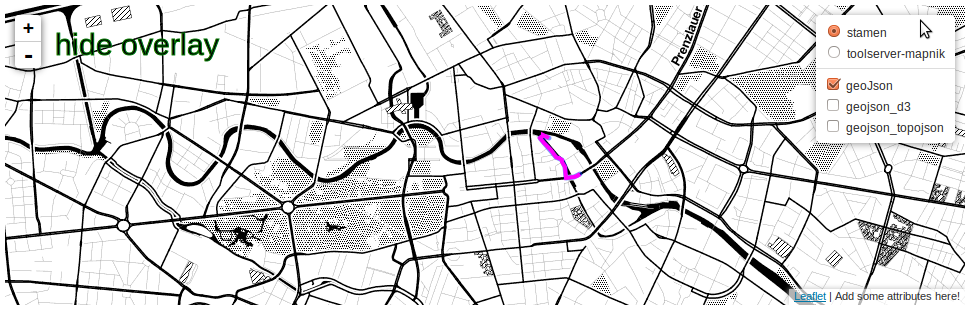
D3 Geodata Basics – A Map Overlay can have many Faces
Within that tutorial I will show you how to: add a geoJSON file using pure Leaflet open a geoJSON file with D3 open a TopoJSON file with D3…

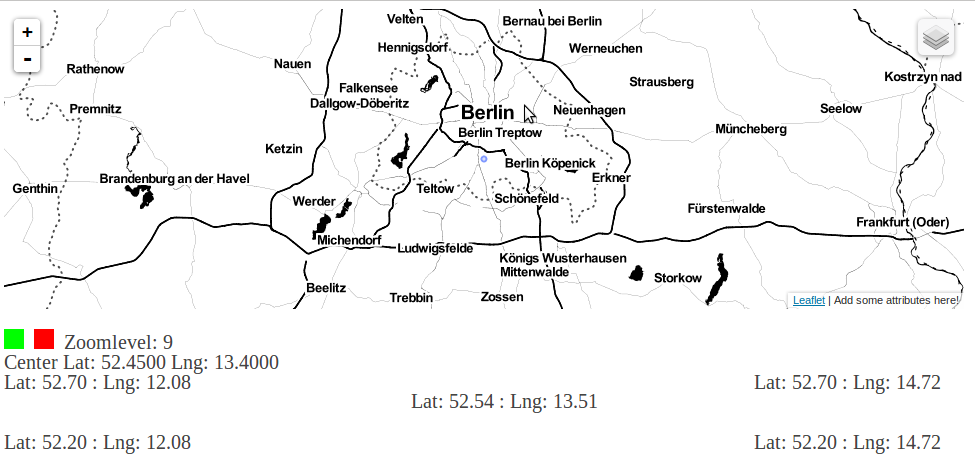
D3 Mapping Basics
Within this, 2nd basic D3 tutorial, I will show you how to combine D3 with Leaflet whereby each library can demonstrate its vantages! These will be the main…

D3-Basics – All you need is a selection!
Since a while I am programming with the JavaScript library D3.js … and … I am addicted to it! As I would like to present some tutorials on…