OpenWhateverMap
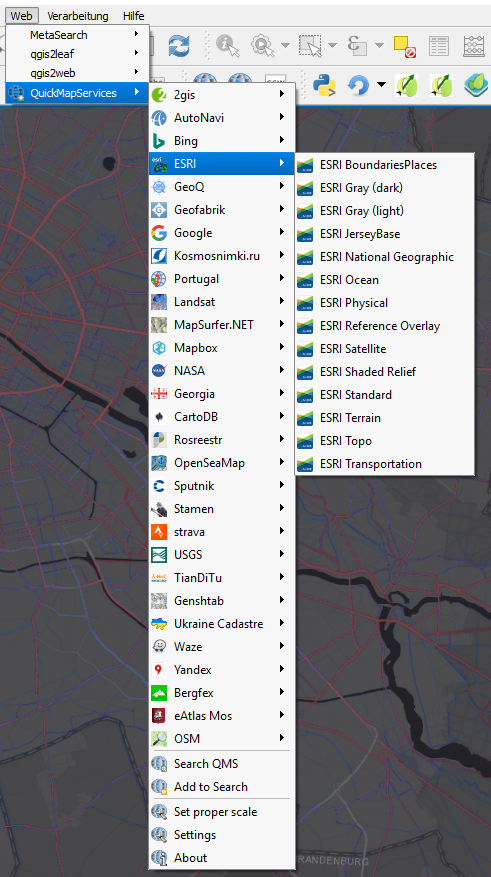
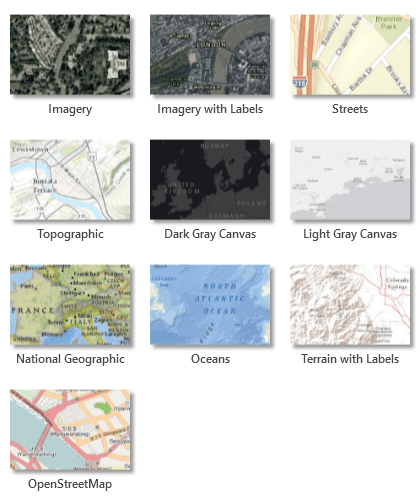
QGIS as well as ArcGIS Desktop let you choose your favourite basemap. In terms of QGIS most of you might use QuickMapServices from NextGIS (don’t use openlayers!). In ArcGIS you might use the default basemaps or add your own basemap to your project. In the end you get a great variety of basemaps in the GIS of your choice:Adopt OpenWhateverMap
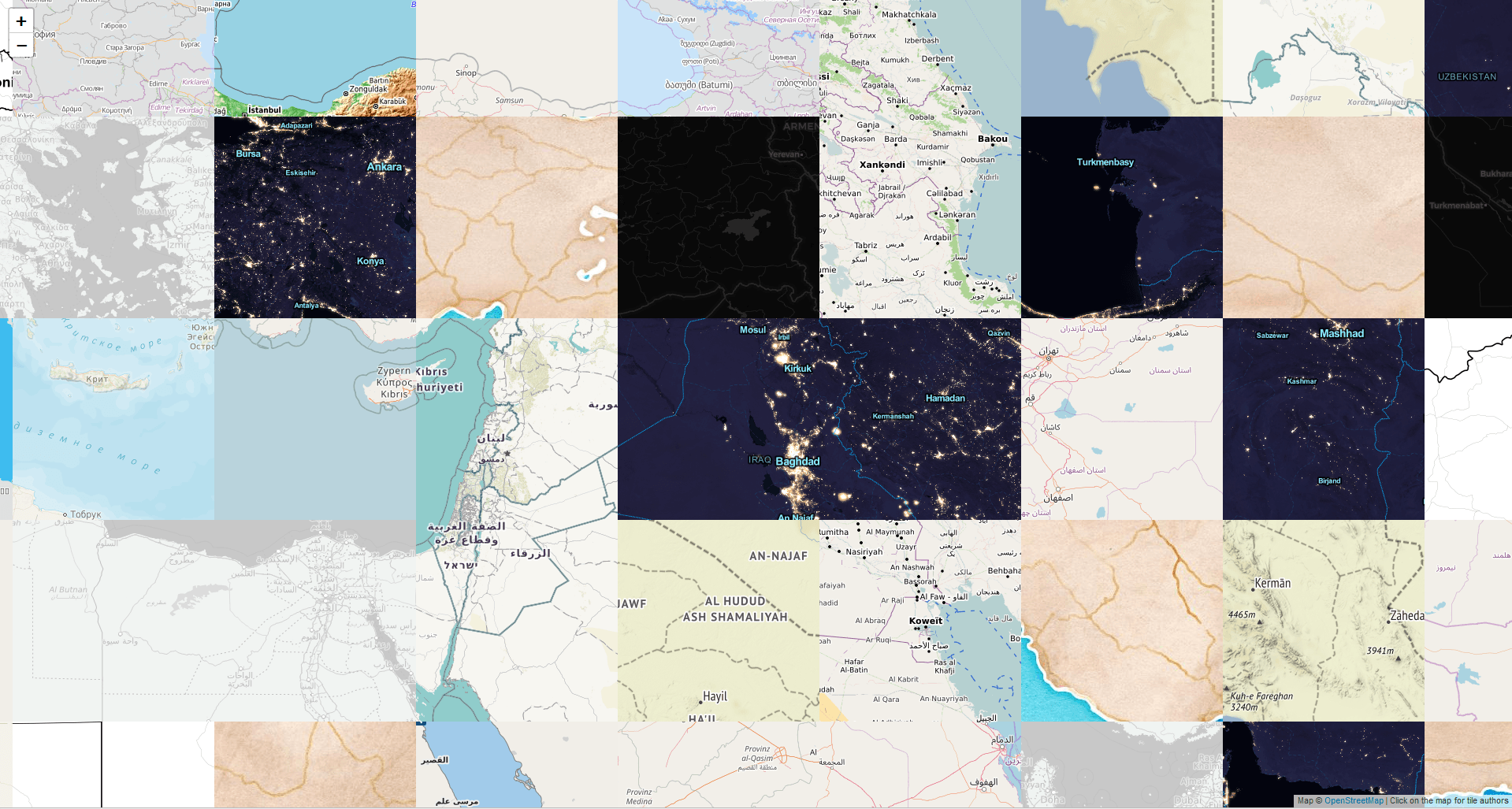
It is a simple html/leaflet webmap you can create your pretty and customized version according to your own needs:
<!DOCTYPE html>
<html>
<head>
<title>TileMap: A Local Awsumnez Map</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.3.1/dist/leaflet.css" />
<script src="https://unpkg.com/leaflet@1.3.1/dist/leaflet-src.js"></script>
<style>html, body, #map { margin: 0; height: 100%; }</style>
</head>
<body>
<div id="map"></div>
<script type="text/javascript">
var WhateverTileLayer = L.TileLayer.extend({
_tileUrls: {},
getTileUrl: function (coords) {
var data = {
r: L.Browser.retina ? '@2x' : '',
s: this._getSubdomain(coords),
x: coords.x,
y: coords.y,
z: this._getZoomForUrl()
};
if (this._map && !this._map.options.crs.infinite) {
var invertedY = this._globalTileRange.max.y - coords.y;
if (this.options.tms) {
data['y'] = invertedY;
}
data['-y'] = invertedY;
}
var i = Math.floor(Math.random() * this._url.length);
this._tileUrls[data.x+','+data.y+','+data.z] = i;
return L.Util.template(this._url[i][0], L.Util.extend(data, this.options));
},
getTileData: function(latlng) {
var zoom = this._getZoomForUrl(),
pixel = map.project([latlng.lat, latlng.lng], zoom).floor(),
tileSize = this.getTileSize(),
coords = pixel.unscaleBy(tileSize).floor(),
i = this._tileUrls[coords.x+','+coords.y+','+zoom];
return this._url[i];
}
});
var map = L.map('map', { minZoom: 3, maxZoom: 8 }).setView([28, 18], 3);
map.attributionControl.setPrefix("");
var whateverLayer = new WhateverTileLayer([
['https://tile.openstreetmap.org/{z}/{x}/{y}.png', 'OpenStreetMap Carto', 'OpenStreetMap', 'https://www.openstreetmap.org/'],
['https://{s}.tile.openstreetmap.fr/hot/{z}/{x}/{y}.png', 'Humanitarian', 'Humanitarian OpenStreetMap Team', 'http://hot.openstreetmap.org/'],
['https://korona.geog.uni-heidelberg.de/tiles/roads/x={x}&y={y}&z={z}', 'MapSurfer.NET', 'GIScience Research Group @ Heidelberg University', 'http://giscience.uni-hd.de/'],
['https://korona.geog.uni-heidelberg.de/tiles/roadsg/x={x}&y={y}&z={z}', 'MapSurfer.NET Gray', 'GIScience Research Group @ Heidelberg University', 'http://giscience.uni-hd.de/'],
['https://{s}.tile.openstreetmap.de/tiles/osmde/{z}/{x}/{y}.png', 'OpenStreetMap.de', 'OpenStreetMap Deutschland', 'https://www.openstreetmap.de/'],
['https://{s}.tile.openstreetmap.fr/osmfr/{z}/{x}/{y}.png', 'OpenStreetMap.fr', 'OpenStreetMap France', 'https://www.openstreetmap.fr/'],
['https://{s}.tile.openstreetmap.se/hydda/full/{z}/{x}/{y}.png', 'Hydda Full', 'OpenStreetMap Sweden', 'http://openstreetmap.se/'],
['http://{s}.tiles.maps.sputnik.ru/{z}/{x}/{y}.png', 'Sputnik', 'Sputnik', 'https://maps.sputnik.ru/'],
['http://{s}.basemaps.cartocdn.com/light_all/{z}/{x}/{y}.png', 'CartoDB Positron', 'Carto', 'https://carto.com/attribution/'],
['http://{s}.basemaps.cartocdn.com/dark_all/{z}/{x}/{y}.png', 'CartoDB Dark Matter', 'Carto', 'https://carto.com/attribution/'],
['http://{s}.tile.stamen.com/toner/{z}/{x}/{y}.png', 'Toner', 'Stamen Design', 'http://maps.stamen.com/'],
['http://{s}.tile.stamen.com/watercolor/{z}/{x}/{y}.jpg', 'Watercolor', 'Stamen Design', 'http://maps.stamen.com/'],
['http://{s}.tile.stamen.com/terrain/{z}/{x}/{y}.jpg', 'Terrain', 'Stamen Design', 'http://maps.stamen.com/'],
['http://{s}.tiles.wmflabs.org/hikebike/{z}/{x}/{y}.png', 'Hike & Bike', 'Colin Marquardt', 'http://hikebikemap.org/'],
['http://tileserver.memomaps.de/tilegen/{z}/{x}/{y}.png', 'ÖPNV Karte', 'ÖPNV Karte', 'https://www.öpnvkarte.de/'],
['https://{s}.tile.opentopomap.org/{z}/{x}/{y}.png', 'OpenTopoMap', 'OpenTopoMap', 'https://opentopomap.org/'],
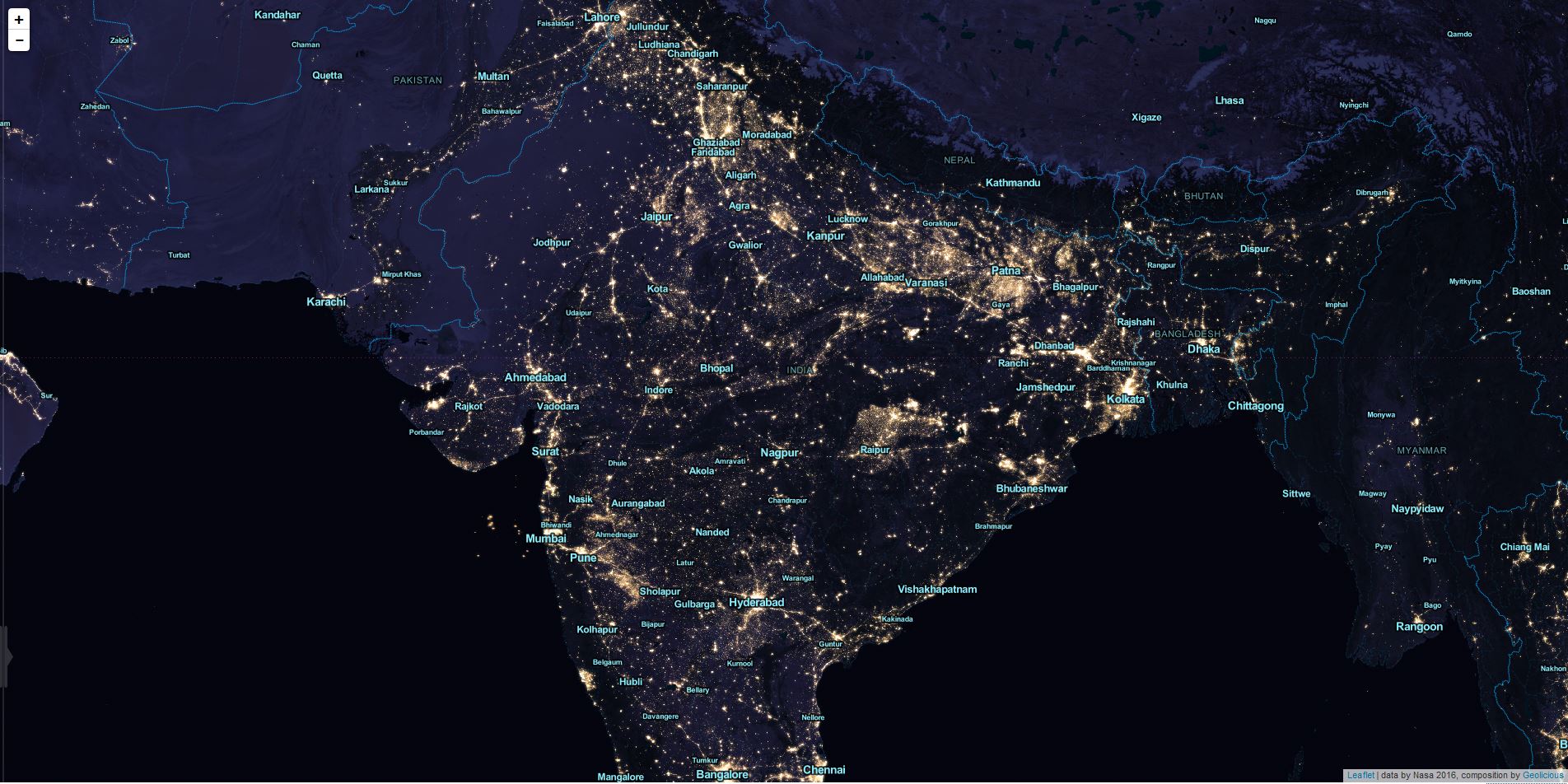
['http://scripts.digital-geography.com/black_marble/2012/{z}/{x}/{y}.png', 'Black Marble 2012', 'Digital-Geography.com', 'https://digital-geography.com/nasas-black-marble-2016-or-syrian-dark-years/'],
['http://scripts.digital-geography.com/black_marble/2016/{z}/{x}/{y}.png', 'Black Marble 2016', 'Digital-Geography.com', 'https://digital-geography.com/nasas-black-marble-2016-or-syrian-dark-years/'],
], {
attribution: 'Map © <a href=\"http://openstreetmap.org\">OpenStreetMap</a> | Click on the map for tile authors'
}).addTo(map);
lastUrl = '';
map.on('click', function(e) {
var data = whateverLayer.getTileData(e.latlng);
if (!data)
return;
if (lastUrl == data[0]) {
map.closePopup();
lastUrl = '';
} else {
lastUrl = data[0];
map.openPopup('<b>'+data[1]+'</b><br>© <a target="owm" href="'+data[3]+'">'+data[2]+'</a><br><br>To use the layer, copy this template URL and the attribution above:<br>'+data[0], e.latlng);
}
});
map.on('zoomstart', function() { map.closePopup(); lastUrl = ''; });
</script>
</body>
</html>
This looks like this:Unfortunately I don’t know who owns the domain (the who.is information is quiet sparse) and github only provides the user Ilja Zverev you might want to contact the twitter user in case of questions or remarks.






Many thanks for the article!!!
Thank you for sharing, Riccardo!